| Attention Before you read this post, I highly recommend you check out my resources page for access to the tools and services I use to not only maintain my system but also fix all my computer errors, by clicking here! |
JavaScript is one of only a few programming languages designed for the development of web pages. JavaScript errors on the other hand are essentially bugs within the code of a specific web page.
In the early stages of internet technologies, HTML (Hypertext Markup Language) was the standard for production of websites. HTML is used to handle a variety of things such as tables, font styles, images etc, with additional functions added to the fray, over the years.
The introduction of JavaScript by Netscape enabled webmasters to be able to increase the functionality of their websites without requiring the programming skills to do so. Over the years, this language has evolved, successfully establishing itself as a standard, much like HTML, with all web browsers today supporting it.
JavaScript was developed with the ethos of enabling webmasters to be able to create and/or add enhancements to their websites; with a slant inability to run really complex applications. However, as with the normal modes of progression, internet technologies has evolved quite substantially over the past decade, which has led to the development of more complex websites; unfortunately, this puts a much undesired strain on JavaScript. To combat this issue, portions of the code are thus offloaded to a server, rather than being run directly from the end users computer.
JavaScript is a web development platform that is run locally and is used heavily by a great many websites for the purpose of enhancing their user experience. Although there are many websites that communicate directly with a server in order to retrieve data, this mode of communication is very slow and susceptible to intermittent performance. It’s very important that the interface of a website remains responsive even when it’s unable to communicate with its server; that is why the interface of a website is typically written in JavaScript, so that it can run locally off the computer, while more complex code can be run directly from the server.
JavaScript is not infallible, as it exhibits the same flaws as every other programming language. Bugs are fairly common and typically lead to the failure for programs to start. The good thing about it however, is that in the event that there is program failure, this incident is usually isolated to a specific portion of a web page, and not the entire website itself.
The Types of JavaScript Errors
There are two different kinds of JavaScript errors that you are to encounter while surfing the internet. The first kind is the Syntax Error. Syntax Errors are related to spelling issues within the code of a script. Web pages that have syntax errors on them typically do not display as initially intended.
The runtime error is the second kind of JavaScript error; it occurs when a script is unable to perform its predetermined function. As an example, a rollover not working or a popover not displaying when it’s supposed to. These types of errors hinder ones user experience, as it prohibits you from accessing segments of a website.
Getting JavaScript Errors on One Particular Web Page
If you’re getting error messages on just one particular web page, then it is likely due to a syntax error within the code of the script running on that particular page.
In that situation, there’s nothing that you can immediately do to rectify the problem, since the problem lies with the webmaster and not with you. Thus, consider notifying the webmaster of the problem, so that he/she can repair it.
Getting JavaScript Errors on Every Web Page You Visit
If you’re receiving error messages on every web page that you visit, then this could be the result of a number of issues, JavaScript being disabled on your web browser being just one of them. Before attempting any other repair method, you must first ensure that JavaScript has been enabled on your web browser, to do this, follow the simple instructions below.
Internet Explorer
1. First ensure you’ve logged into your computer with a user profile that has administrative rights.
2. Then click on Start -> Control Panel.

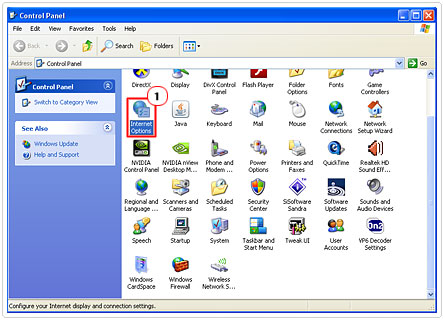
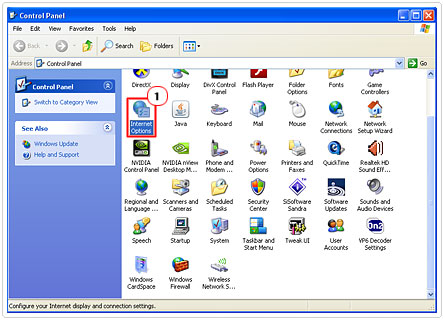
3. From Control Panel, double click on Internet Options.

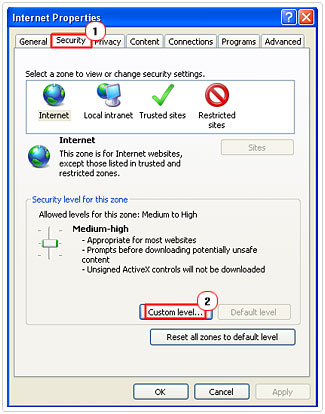
4. Once Internet Properties loads up, click on the Security Tab, followed by the Custom level Button.

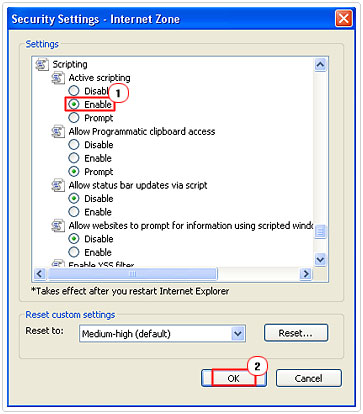
5. From the Security Settings Applet, scroll down Active Scripting and click on Enable, then OK.

Mozilla Firefox
1. First log into your computer with administrative rights.
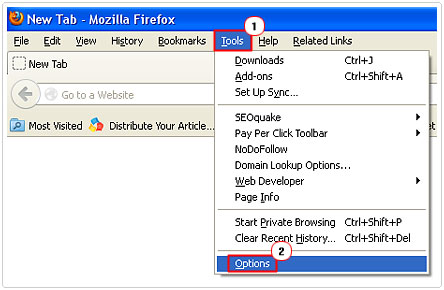
2. Then load up Firefox and click on Tools -> Options.

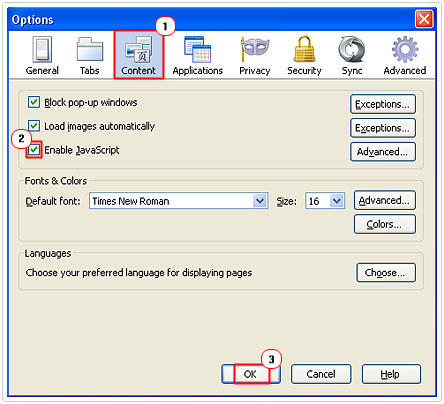
3. From the Options Menu, click on the Content Tab, then check the box next to Enable JavaScript. Then click on OK.

Run a JavaScript Test
In order for you to be sure that the JavaScript errors you’re receiving aren’t due to a fault on your machine, you should consider running a JavaScript test. This test will check to see whether or not JavaScript is running correctly on your machine.
To run the JavaScript test, simple click on the following link: http://javatester.org/javascript.html
The test will indicate to you whether JavaScript has been properly enabled on your web browser.
Delete Your Temporary Internet Files
One method that I find helps almost 99% of the time is the deletion of all temporary internet files. Which is why it’s so important your temporary internet files are deleted on a regularly basis, as it prohibits issues such as this from ever occurring. It’s also an excellent way of keeping spyware, malware and viruses out of your system, so it’s beneficial on multiple fronts.
To delete your temporary internet files, follow the instructions on my post dealing with low disk space.
As a precautionary measure, to prevent future JavaScript errors, you may want to set your OS to automatically empty the temporary internet file folder every time you close your web browser. In order to do this, simply follow the instructions below.
1. First, log into your computer with administrative rights.
2. Then click on Start -> Control Panel.

3. From the Control Panel, double click on Internet Options.

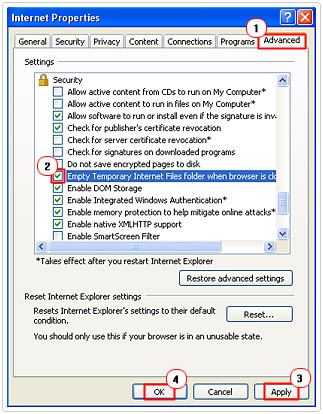
4. Once Internet Properties loads up, click on the Advanced Tab and scroll down to the Security section and check the box next to Empty Temporary Internet Files folder when browser is closed. Then click on Apply and OK.

Clean the Registry of Errors
There are instances when JavaScript errors may be due to a corrupt registry. Due to the integral nature of the system’s registry, data corruption may/could result in JavaScript errors, in addition to the various other symptoms such as deteriorating of system performance. As a result, it’s best you run a full system scan using a professional registry cleaner program. There are so many of these applications around today, but I personally recommend Advanced System Repair Pro and that’s because of its ability to detect and repair registry errors.
For more information on this excellent registry repair tool, visit here:
CLICK HERE TO CHECK OUT ADVANCED SYSTEM REPAIR PRO
Popup Blocker
There are times when the JavaScript issue you’re confronted with may be due to your popup blocker software; as it has a knack for blocking not just those annoying advertisements, but also JavaScript in certain uncommon cases. In order to resolve this problem, you have two options. You can either, turn off the popup blocker software (which comes as standard with IE 6+) or you can decrease your blocking level.
Internet Explorer
To turn off the built in popup blocker, do the following.
1. First, double click on your Internet Explorer Icon, to load up your browser window.

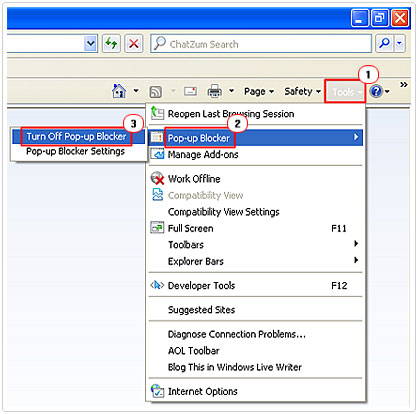
2. Then click on Tools -> Pop-up Blocker -> Turn off Pop-up Blocker.

To decrease your blocking level, do the following.
1. Double click on the Internet Explorer Icon on your desktop to load up your browser window.

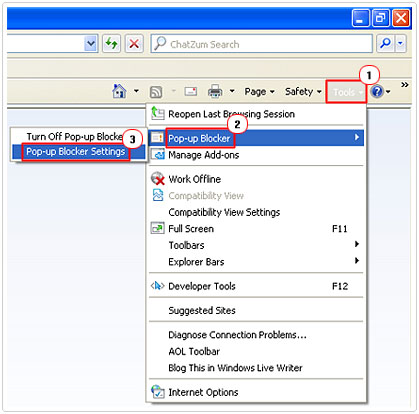
2. Then click on Tools -> Pop-up Blocker -> Pop-up Blocker Settings.

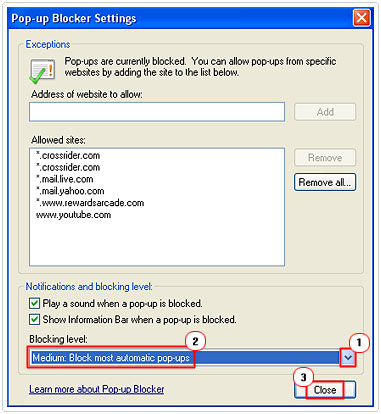
3. From the Pop-up Blocker Settings Menu, click on the downward arrow next to Blocking Level and select Medium: Block most automatic pop-ups or Low: Allow pop-ups from secure sites. Then click on Close.

Mozilla Firefox
For Mozilla Firefox, user’s options are limited to enabling or disabling the pop-up blocker, as it does not support blocking levels. Anyway, to disable the pop-up blocker, simply do the following.
1. First, load up Mozilla Firefox by doubling click on its desktop icon.

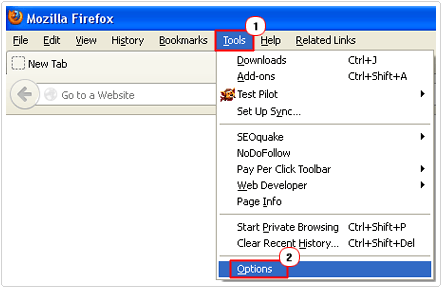
2. Then click on Tools -> Options.

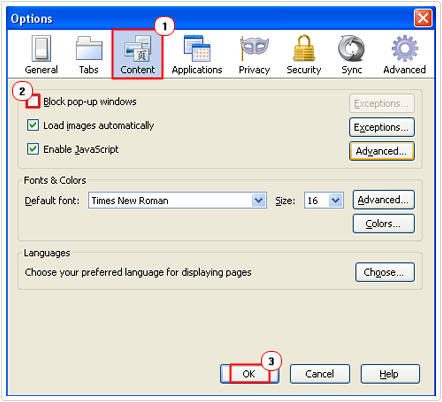
3. This will load up the Options applet, from here, click on the Content Tab and then uncheck the box next to Block pop-up windows, and click on OK.

Try a Different Web Browser
Different web browsers tend to interpret and externalise code on a web page differently. Where one browser may find an error on a specific page, another may not. If you’re still encountering the same error, even after switching browser, you may want to consider using another computer, as a last result.
With that said, you should by now, have a better understanding of JavaScript, including what it does and how it’s able to contribute positively to your/our internet experience. However, if there are any specific JavaScript errors that you would like clarity on, you can always come back here or check out my various other guides.
Please leave a comment, and share this tutorial with your friends and family members.
Are you looking for a way to repair all the errors on your computer?

If the answer is Yes, then I highly recommend you check out Advanced System Repair Pro.
Which is the leading registry cleaner program online that is able to cure your system from a number of different ailments such as Windows Installer Errors, Runtime Errors, Malicious Software, Spyware, System Freezing, Active Malware, Blue Screen of Death Errors, Rundll Errors, Slow Erratic Computer Performance, ActiveX Errors and much more. Click here to check it out NOW!


First time visiting your website, I really like it!
Saved as a favorite!, I enjoy your site!
First time visiting your website, I enjoy your blog!
tҺe website іѕ really good, I like your web site!
“This site was… how do you say it? Relevant!! Finally I’ve found something that helped me. Cheers!”